自从模拟器GIF动画网站开通后我就想写这个教学,但是自己又很懒,所以拖到了现在。废话不多讲,马上切入正题。
第一步:
当然是整理构思,明确你要做什么。
第二步:选择工具
抓图工具,拿当前最流行的CPS2及NeoGeo模拟器来说,具有抓图功能的有 NeoRAGEx、Nebula、WinKawaks、FBA 以及 MAME 的改版,其中除了 MAME 是使用热键外,其他的都有专门为抓图设计的抓图工厂,前四者当中又以 WinKawaks 的去图层功能最强大且操作也比较方便,推荐使用。
GIF动画制作工具,这个的选择面就宽得多了。依个人喜好以及习惯大家有不同的选择,但居我所知还是使用 Ulead GIF Animator 的较多,我一直都是在使用它。这个工具的确功能很齐全,而且上手也非常容易。
下面以这两个工具为例开始实际操作。
第三步:抓图
这一步可以说是最关键的!
运行 WinKawaks,从菜单“视频”中设置背景颜色,背景颜色默认为黑色,但是由于黑色在活动块中也经常会被使用到,如人物的头发,这样就可能在稍后的制作过程中设置透明背景时造成麻烦,所以我们设置成粉红色。
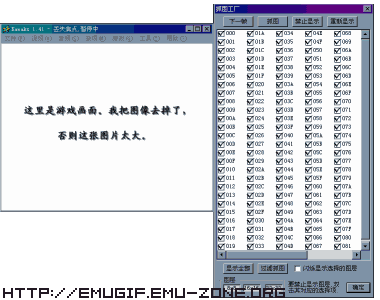
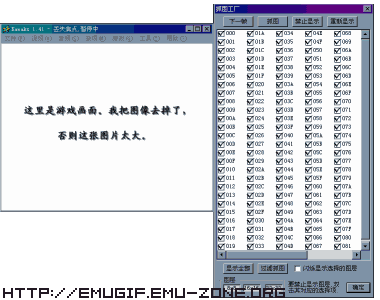
载入游戏,载入完成后调整游戏窗口的大小,不能够让游戏窗口最大化,不然抓图工厂窗口会挡住一部分游戏画面。具体的调整你可以参考下图,就是要让你的屏幕上能够同时显示这两个窗口。
 关闭抓图工厂窗口,开始玩游戏。在你要捕捉的素材出现前,使用Shift+F5开始录像,再按一次Shift+F5就可以停止录像。现在按Shift+F7回放刚才的录像,反复多看几次,不要放过任何一个细节,把人物的每一个动作都看清楚。录像你也可以到网上下载。当你对整个过程都能够明了后,就可以开始抓图了。用回车键暂停游戏,Shift+空格键慢慢前进到要捕捉的第一帧图像。首先去掉图层8×8、16×16、32×32,这些一般是背景层、血槽、能量槽以及它们旁边的人物头像等等(不同的游戏,不同的机种,可能不相同),用不着保留。然后就是带有滚动条的方框,里面显示的是当前图像中的活动块。点一下“闪烁显示选择的图层”,选中的活动块就会不停的闪烁。不需要的活动块直接双击它就可以让它不显示;如果是要禁止显示多个活动块,你可以象平时在资源管理器中用Shift键或Ctrl键选择多个文件一样选择这些活动块,然后点击按钮“禁止显示”。当当前图像中只存在你需要保留的对象时,点一下“抓图”按钮,这帧图像就保存到硬盘中了,其具体保存位置是在模拟器的 capture 子目录(你也可以自己设定该目录的位置)。需要注意抓图有两种方式,一种是刚才的抓图方式,这是按照游戏的原始分辨率来保存图像;还有一种是过滤抓图,是按照显示卡硬件拉伸图像后的分辨率来保存图像。后者因为分辨率都较高,保存的文件尺寸也相应增大,随便几帧图像制作的GIF就要上百K甚至于上兆,实在是太大,不推荐。
关闭抓图工厂窗口,开始玩游戏。在你要捕捉的素材出现前,使用Shift+F5开始录像,再按一次Shift+F5就可以停止录像。现在按Shift+F7回放刚才的录像,反复多看几次,不要放过任何一个细节,把人物的每一个动作都看清楚。录像你也可以到网上下载。当你对整个过程都能够明了后,就可以开始抓图了。用回车键暂停游戏,Shift+空格键慢慢前进到要捕捉的第一帧图像。首先去掉图层8×8、16×16、32×32,这些一般是背景层、血槽、能量槽以及它们旁边的人物头像等等(不同的游戏,不同的机种,可能不相同),用不着保留。然后就是带有滚动条的方框,里面显示的是当前图像中的活动块。点一下“闪烁显示选择的图层”,选中的活动块就会不停的闪烁。不需要的活动块直接双击它就可以让它不显示;如果是要禁止显示多个活动块,你可以象平时在资源管理器中用Shift键或Ctrl键选择多个文件一样选择这些活动块,然后点击按钮“禁止显示”。当当前图像中只存在你需要保留的对象时,点一下“抓图”按钮,这帧图像就保存到硬盘中了,其具体保存位置是在模拟器的 capture 子目录(你也可以自己设定该目录的位置)。需要注意抓图有两种方式,一种是刚才的抓图方式,这是按照游戏的原始分辨率来保存图像;还有一种是过滤抓图,是按照显示卡硬件拉伸图像后的分辨率来保存图像。后者因为分辨率都较高,保存的文件尺寸也相应增大,随便几帧图像制作的GIF就要上百K甚至于上兆,实在是太大,不推荐。
点击“下一帧”按钮就可以前进到下一帧图像,再重复上面的操作直到所有的图像被捕捉下来。
过程是有些麻烦,但是随着熟练度的增加,你就会发现并非每一帧图像都要捕捉,这就可以省事不少。使用这个方法最大的好处就是在稍后的后期制作中只需要几个简单的步筹就可以生成动画。
还有一种抓图的方法就是使用 HyperCam 来捕捉图像生成AVI文件,再把AVI文件导入GIF工具生成动画。这种方法在抓图时的确是非常方便,但是在后期制作中你会非常痛苦。如果不使用抓图工厂,模拟器不可能把所有不需要的图层或活动块完全关闭(特别是CPS2游戏),这样捕捉下来的图像中就会残留很多你必须去掉的“垃圾”。怎么办?用 Photoshop 等工具一帧一帧地去清除吧。。。
顺带介绍一个小技巧,使用作弊代码把游戏场景锁定为一个背景活动块比较少的场景,这样可以稍微轻松一点。这一条对活动块最多的CPS2游戏特别管用,如少年街霸三中活动块最少的场景是警察的暴风雨场景。
第四步:后期制作
操作的前几个步筹使用图片来说明。
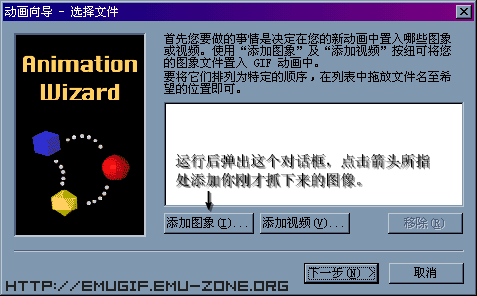
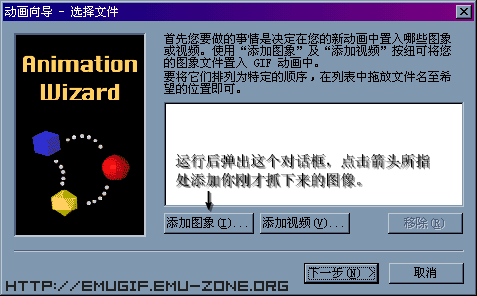
运行程序后

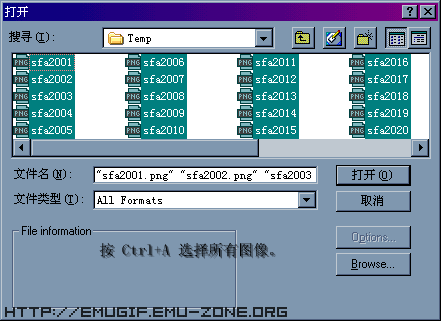
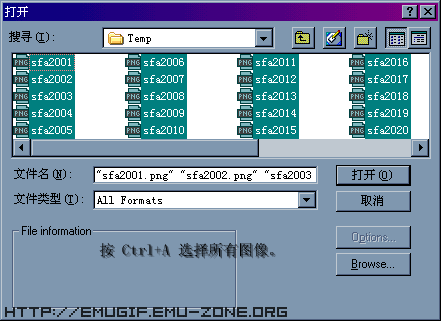
添加文件

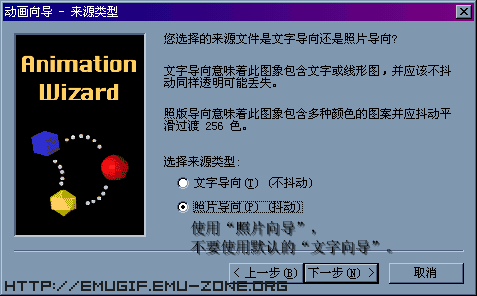
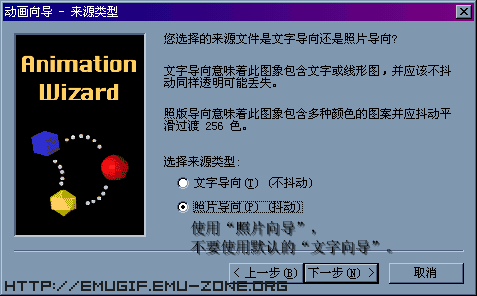
选择是否抖动色彩

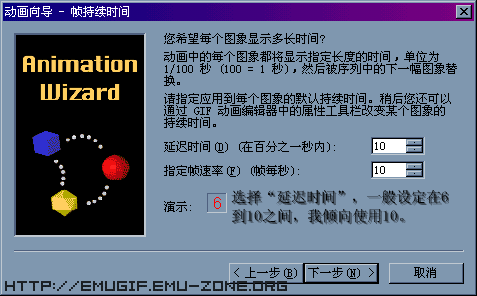
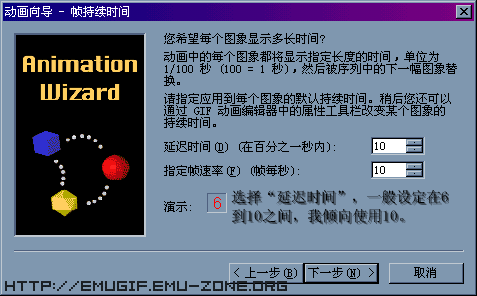
选择帧之间的延迟时间

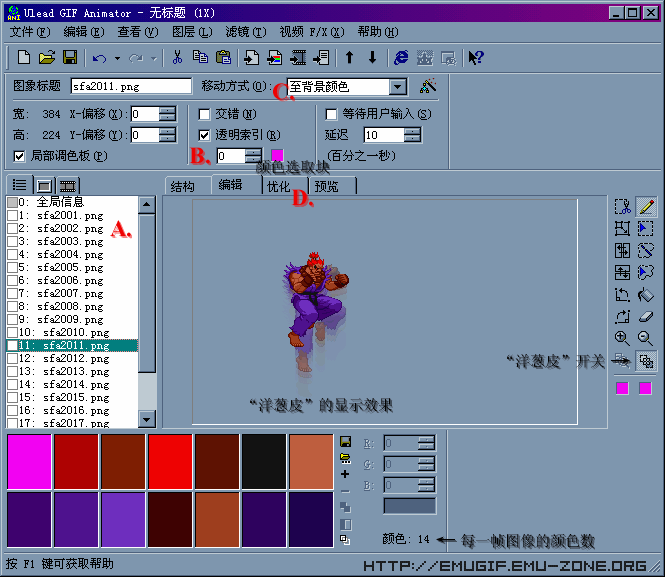
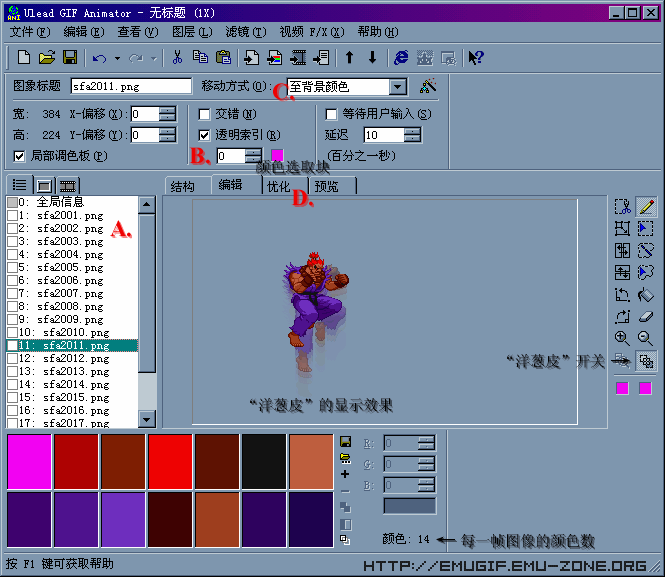
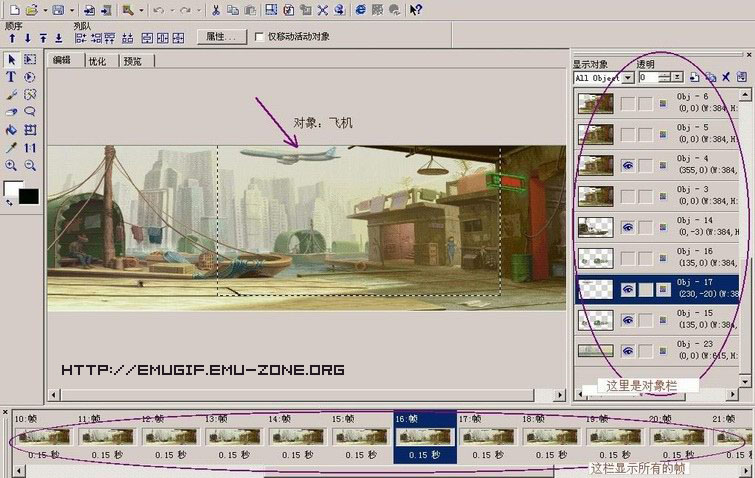
点击“完成”按钮结束动画向导,进入程序主界面。如下图

A. 还是象先前在抓图工厂中一样使用 Shift 键选择所有图像。“全局信息”中你可以设定动画的循环播放次数,默认是无限;还可以设定动画文件的背景色,这里的背景色指你使用看图工具,如 ACDSee 查看动画文件时显示的背景颜色,选个好看的颜色吧。
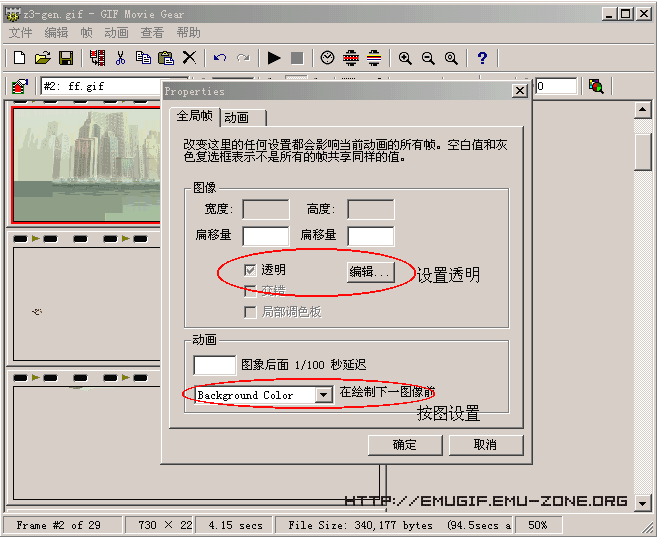
B. 在“透明索引”处打上沟。默认是把0号颜色当作透明色处理,一般情况下 WinKawaks 抓的图0号颜色恰好是需要去掉的背景色——粉红色。在编辑模式下你应该看到原来粉红色的背景层已经被去掉了,如图。如果因为一些原因出现自动设定的透明色不正确,点一下右边的粉红色小方块,会出现一个颜色选取工具,在粉红色的背景层再点击一下就纠正过来了。
C. 如果动画各个帧中的图像要在透明区域发生不同的位移,把移动方式设定为“至背景颜色”。如上图动画中透明区域内豪鬼每一帧的X轴和Y轴位移都不一样,这时候就必须使用“至背景颜色”。否则显示时透明区域内的图像会出现叠加。如果动画各个帧中的图像没有产生位移,只是在图像的局部发生变化,把移动方式设定为“不能删除”,本战点收集的游戏场景图就都是使用这种移动方式。一般来说,移动方式都应该设定为“至背景颜色”。
D. 一切顺利的话现在应该开始优化图像,看看每一帧图像使用了多少种颜色,依此决定优化时使用多少种颜色。优化选项中提供了几种预设方案,请按照实际情况的颜色数选择。
大致就是这几步,如果有空白的区域,请裁减掉,然后就可以保存了。
下面是最近朋友向我提出过的问题,放在这里供你参考。
Q:参数设置中的常规中有关于全局调色板的,我不太懂,它是不是指图片中所有的颜色呢?它有什么作用呢?是不是颜色越多,图片越鲜艳呢?
A:全局调色板的用处主要是优化文件大小,调色板用来存储颜色的信息。当你创建一个GIF后,每一帧图像使用独立的调色板,帧数越多,保存的信息量就越大,势必要浪费一定的空间。所以我们创建一个整体的调色板,把所有帧的颜色信息都保存到其中,象上百K的GIF,创建前后可以减小几十到上百K的空间。全局调色板的颜色数并非越多越好、越多原鲜艳,因为本来就只有那几种颜色,合适就可以了。你可以浏览一下每一帧图像使用了多少种颜色,以此为基准确定全局调色板的颜色数。如果不影响整体效果,全局调色板的颜色数减少一些也何尝不可(也就是在优化时选择较少的颜色数)。文件优化是非常重要的,这也是体现一个GIF是否做得好的标准之一。
Q:在参数设置的高级中,关于洋葱皮的内容,洋葱皮是什么呢?
A:洋葱皮是在编辑模式时以半透明残像方式显示前?帧(可自行设定)的图像,是为了方便你对比前后帧变化而设计的。
Q:在优化的高级选项中,有抖动帧,这又是什么呢?
A:抖动帧其实在动画向导里面已经有解释,象我们做的GIF动画至少都有16种颜色,为了使色彩平滑过渡,就需要选上这一项。
Q:还有,预览时的交错播放那是什么意思,我觉得选不选它,好像预览都没什么不同!
A:你在浏览网页时应该也注意到了,有些较大的GIF文件在未完全载入时先是显示一个比较模糊的图像,随着文件的逐渐载入才慢慢变清晰,这就是交错播放。对于只有一帧图像的GIF文件来说这比较有意义,对于具有多个帧的动画文件来说我觉得没有什么用处。如果你在保存文件时使用了交错方式,还会稍微增加文件的大小。
Q:我一优化它就会自动把背景色改为黑色,怎么办?
A:背景色是可以自己设定的。在上图 A. 处选择全局信息,然后点击 B. 处右边的那个粉红色的小方块,自己选吧。
Q:如何裁剪?
A:先选定所有的帧以确定需要裁剪掉的空白区域。然后在编辑模式中点击右边的“剪刀”图样开关,在弹出窗口中进行操作即可。很简单,就不详细描述了。为求准确,操作时你可以分四次分别裁剪掉上下左右的空白区域,有图像的区域千万别裁剪掉了。最后把所有帧的“X-偏移”和“Y-偏移”都调整为0,裁剪工作就宣告完成。
Q:超任游戏的背景层怎样去掉?
A:超任使用 ZSNes(SNes9x 没有抓图功能,虽然能够关闭图层),它通过键盘上的数字键1、2、3、4、5关闭对应的图层,6恢复显示。抓图方法为首先关闭图层,然后按F1调出菜单,选择“Snapshot/Incr Frm”,该项的意思是捕捉当前画面并前进到下一帧;如果要直接跳到下一帧,选择“Incr Frame only”。就是这样,还是比较简单。但是 ZSNes 的关闭图层功能不是很强大,有的时候还得需要你自己后期加工。
Q:GBA 游戏的背景层怎样去掉?
A:GBA使用模拟器 VisualBoyAdvance 0.9 以上版本,他的热键为Ctrl+1到8。该模拟器目前不具有连续抓图功能,也不能够暂停后渐进视频帧,只好用在前面提到过的 HyperCam 之类的工具来连续捕捉图像。(补充:最新的0.91版已经支持渐进视频帧)
在最后再说两个很重要的问题:
1. 删除过渡帧的问题
制作时你会发现刚才捕捉下来的图像中有不少连续帧是相同的或者区别很小,对于这些帧不能够完全保留,要删除其中一部分。
针对相同的连续帧,可以只保留一帧,把其他重复的全部删除,同时调整保留帧的延迟时间为原来的N倍(N等于删除的帧数+1),这样获得的显示效果跟删除前是一致的;
针对相似的连续帧,因为差别比较小,就算少了其中之一,连续播放时一带即过,人的肉眼根本就观察不到,所以删除了也没有关系。
以上说了这么多,都是为了使GIF的体积尽量减小,同时也可以增加动画的流畅度(感觉速度慢或者不该停顿的地方有停顿就是因为保留的帧太多!)。但是也需要留意删除的尺度,如果删除过渡造成动画出现掉帧那就不妙了。
2. 显示速度的差异问题
很多GIF动画在使用浏览器和看图工具查看时显示的速度不一样,在 IE 里面看着速度挺正常的,用 ACDSee 等工具查看却不是慢半拍就是快一些。大多数人在把你的GIF动画收藏后,一般都应该使用看图工具来查看,所以在制作完毕后,用 IE 和 ACDSee 分别查看一下,如果差别太大就需要调整。在此我推荐你以10毫秒作为帧之间延迟时间的基数,这样制作出来的动画使用任何一种看图工具查看时速度差异都非常小。
就到这了,Ulead GIF Animator 的功能是非常强大的,象利用前后帧的X或Y轴位移来“制造”抓图时少抓的帧等等等等功能,还有诸多的技巧,这些都需要你自己去慢慢研究,修行毕竟还是要靠个人。
Copyright 2002 Flash.S


 关闭抓图工厂窗口,开始玩游戏。在你要捕捉的素材出现前,使用Shift+F5开始录像,再按一次Shift+F5就可以停止录像。现在按Shift+F7回放刚才的录像,反复多看几次,不要放过任何一个细节,把人物的每一个动作都看清楚。录像你也可以到网上下载。当你对整个过程都能够明了后,就可以开始抓图了。用回车键暂停游戏,Shift+空格键慢慢前进到要捕捉的第一帧图像。首先去掉图层8×8、16×16、32×32,这些一般是背景层、血槽、能量槽以及它们旁边的人物头像等等(不同的游戏,不同的机种,可能不相同),用不着保留。然后就是带有滚动条的方框,里面显示的是当前图像中的活动块。点一下“闪烁显示选择的图层”,选中的活动块就会不停的闪烁。不需要的活动块直接双击它就可以让它不显示;如果是要禁止显示多个活动块,你可以象平时在资源管理器中用Shift键或Ctrl键选择多个文件一样选择这些活动块,然后点击按钮“禁止显示”。当当前图像中只存在你需要保留的对象时,点一下“抓图”按钮,这帧图像就保存到硬盘中了,其具体保存位置是在模拟器的 capture 子目录(你也可以自己设定该目录的位置)。需要注意抓图有两种方式,一种是刚才的抓图方式,这是按照游戏的原始分辨率来保存图像;还有一种是过滤抓图,是按照显示卡硬件拉伸图像后的分辨率来保存图像。后者因为分辨率都较高,保存的文件尺寸也相应增大,随便几帧图像制作的GIF就要上百K甚至于上兆,实在是太大,不推荐。
关闭抓图工厂窗口,开始玩游戏。在你要捕捉的素材出现前,使用Shift+F5开始录像,再按一次Shift+F5就可以停止录像。现在按Shift+F7回放刚才的录像,反复多看几次,不要放过任何一个细节,把人物的每一个动作都看清楚。录像你也可以到网上下载。当你对整个过程都能够明了后,就可以开始抓图了。用回车键暂停游戏,Shift+空格键慢慢前进到要捕捉的第一帧图像。首先去掉图层8×8、16×16、32×32,这些一般是背景层、血槽、能量槽以及它们旁边的人物头像等等(不同的游戏,不同的机种,可能不相同),用不着保留。然后就是带有滚动条的方框,里面显示的是当前图像中的活动块。点一下“闪烁显示选择的图层”,选中的活动块就会不停的闪烁。不需要的活动块直接双击它就可以让它不显示;如果是要禁止显示多个活动块,你可以象平时在资源管理器中用Shift键或Ctrl键选择多个文件一样选择这些活动块,然后点击按钮“禁止显示”。当当前图像中只存在你需要保留的对象时,点一下“抓图”按钮,这帧图像就保存到硬盘中了,其具体保存位置是在模拟器的 capture 子目录(你也可以自己设定该目录的位置)。需要注意抓图有两种方式,一种是刚才的抓图方式,这是按照游戏的原始分辨率来保存图像;还有一种是过滤抓图,是按照显示卡硬件拉伸图像后的分辨率来保存图像。后者因为分辨率都较高,保存的文件尺寸也相应增大,随便几帧图像制作的GIF就要上百K甚至于上兆,实在是太大,不推荐。